В данной статье мы установим и выполним базовые настройки веб-сервера IIS на сервере под управлением операционной системы Windows Server.
1. Установите роль веб-сервера IIS .
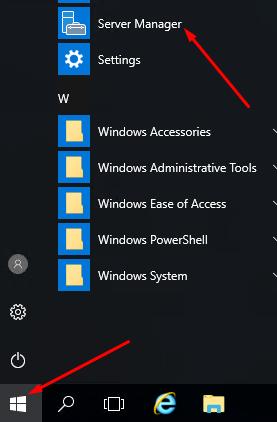
Пуск — Диспетчер сервера

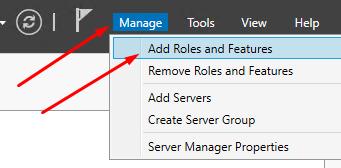
Далее Управление — Добавить роли и функции

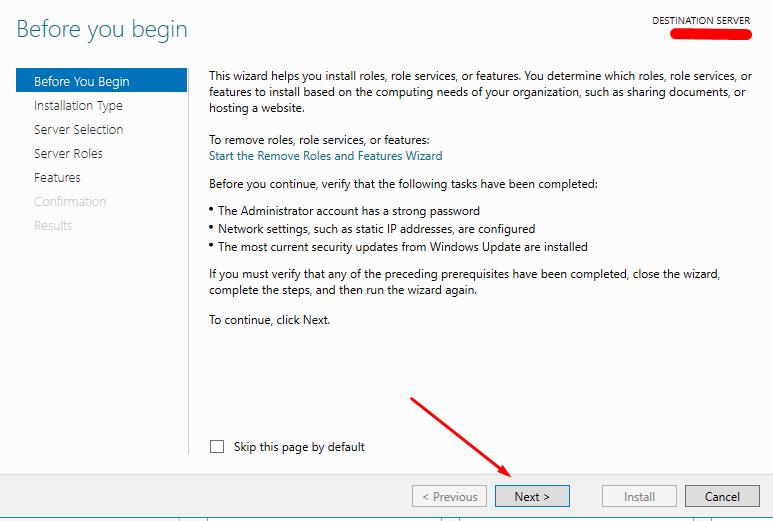
Нажмите «Далее».

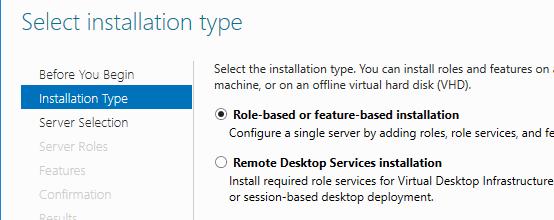
Оставьте выбранным параметр Установка ролей или функций (Установка на основе ролей или функций) и нажмите Далее.

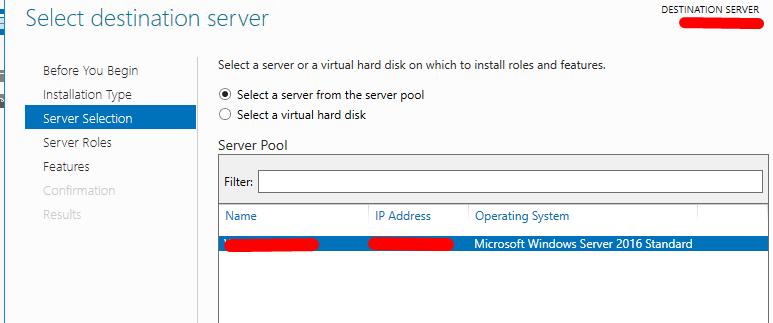
Выберите локальный сервер, нажмите Далее

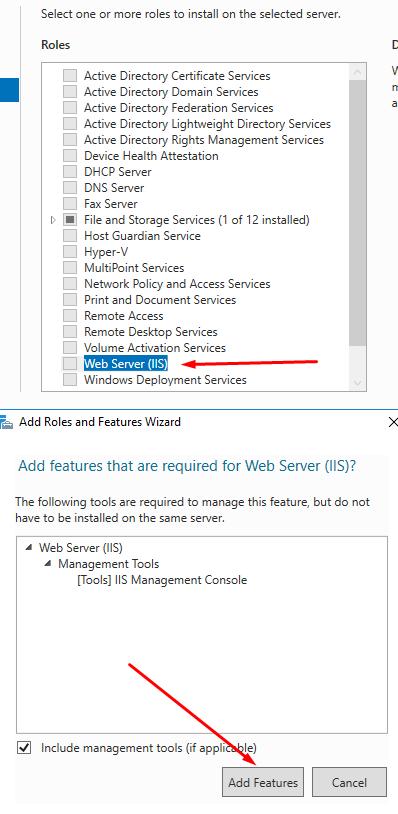
Выберите веб-сервер Веб-сервер (IIS), нажмите Добавить компоненты и Далее.

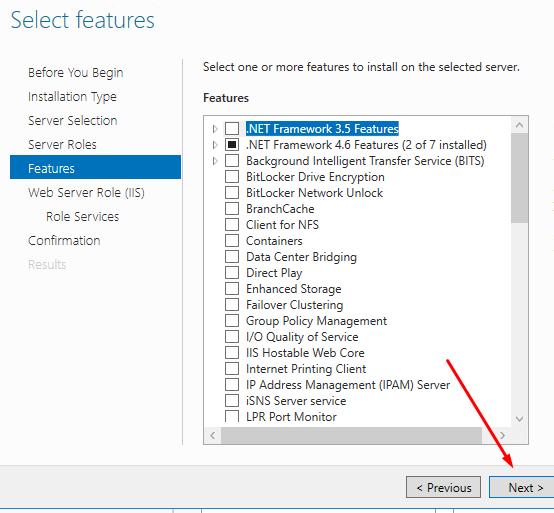
В следующем окне Далее

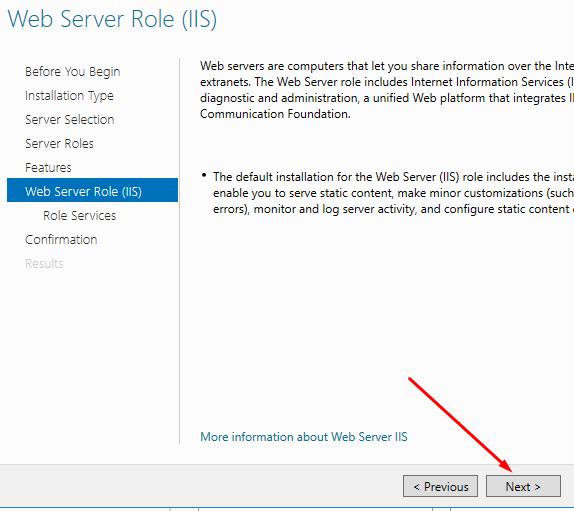
Далее

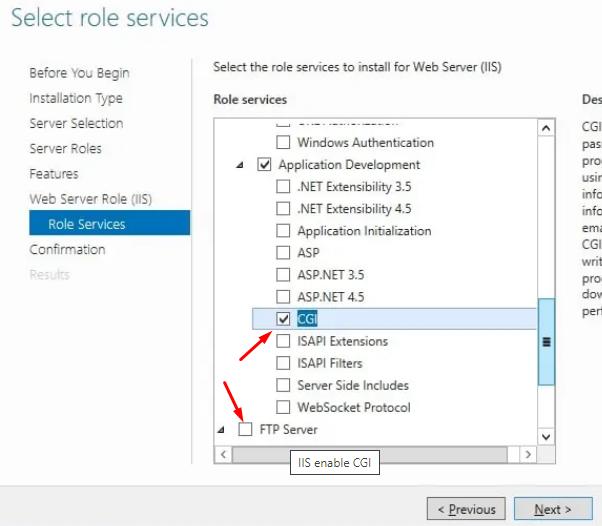
Выбрать установку CGI (в разделе Разработка приложений). Также рекомендую установить дополнительный FTP-сервер, который позволит загружать файлы на сервер с помощью FTP-клиента (например, FileZilla)

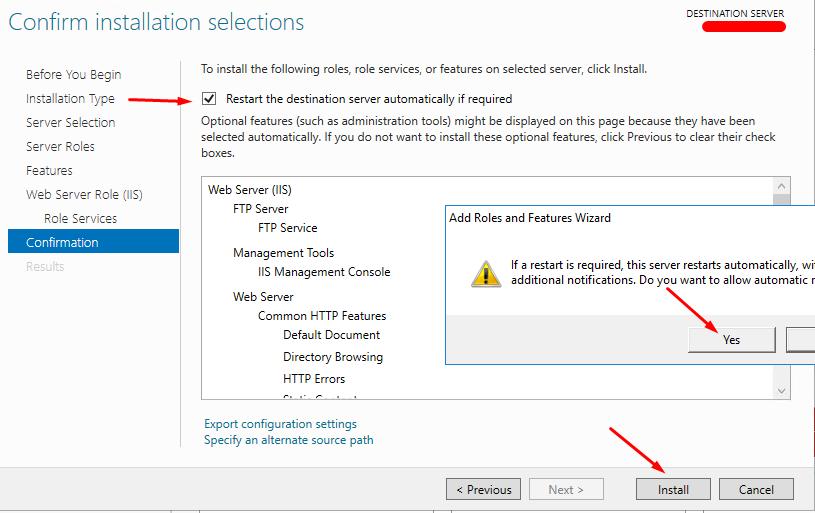
Далее установите флажок для автоматического перезапуска сервера после установки роли и нажмите кнопку Установить

После перезагрузки сервера IIS запустится автоматически.
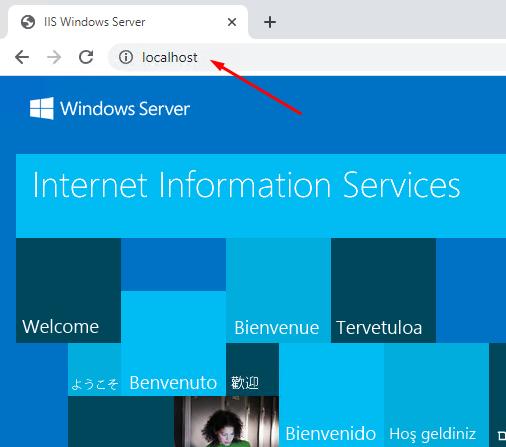
Для проверки работы веб-сервера откройте в браузере страницу
http://localhost/

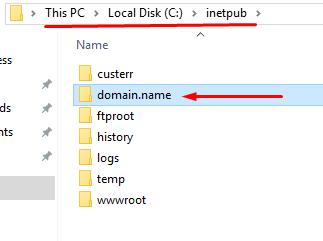
Корневая папка сайта по умолчанию находится по пути
C:\inetpub\wwwroot
Но часто бывает так, что нужно разместить несколько сайтов на одном сервере. По этой причине давайте создадим тестовый сайт с собственной корневой папкой.
2. Добавление домена в IIS
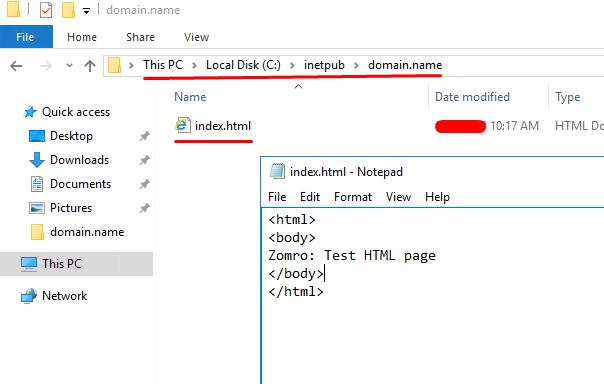
Для начала создадим корневую папку сайта на диске сервера. Например, будем использовать имя сайта domain.name

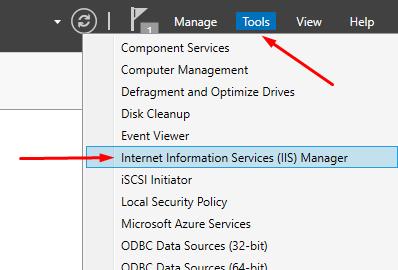
Далее в диспетчере серверов заходим в меню Сервис — открываем Диспетчер IIS

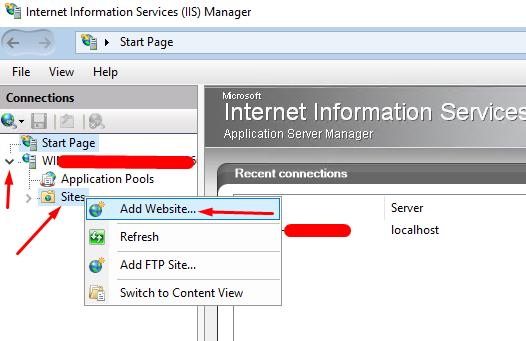
В окне диспетчера IIS необходимо открыть меню сервера — Сайты — щелкнуть правой кнопкой мыши — Добавить веб-сайт.

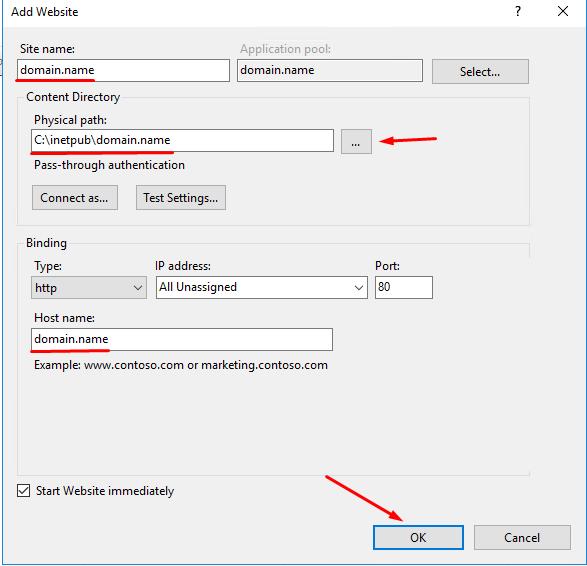
Заполните обязательные поля, указанные на скриншоте

Название сайта — произвольное название сайта.
Физический путь — путь к корневой папке сайта.
Тип (Type) — тип протокола (http или https). Для первоначальной настройки сайта будет достаточно протокола http.
Имя хоста — доменное имя сайта.
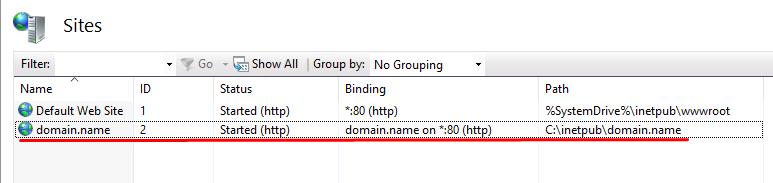
Нажимаем кнопку ОК и видим, что в списке сайтов, помимо сайта по умолчанию, добавился наш только что созданный сайт.

Чтобы протестировать сайт, давайте создадим в его корневом каталоге файл с именем index.html и скопируем в этот файл следующее содержимое.
<html>
<body>
Zomro: Тестовая HTML-страница
</body>
</html>

Примечание: Файл index.html можно открыть с помощью Блокнота или другого текстового редактора.
Откройте страницу вашего сайта в браузере (в нашем примере это domain.name) и вы увидите такую страницу.

3. Интеграция IIS и PHP
Перед выполнением этого шага PHP должен быть установлен на сервере. Для этого воспользуйтесь статьей:Как установить PHP на Windows Server
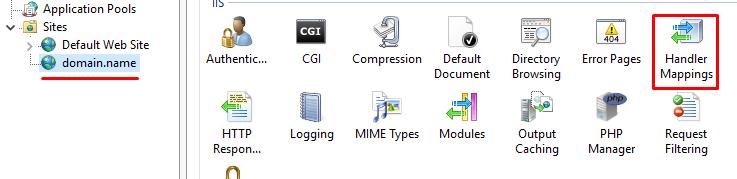
Для того, чтобы веб-сервер успешно обрабатывал php-запросы, необходимо интегрировать IIS и PHP. Для этого в Модуле IIS заходим в меню нашего сайта и открываем Handler Mappings

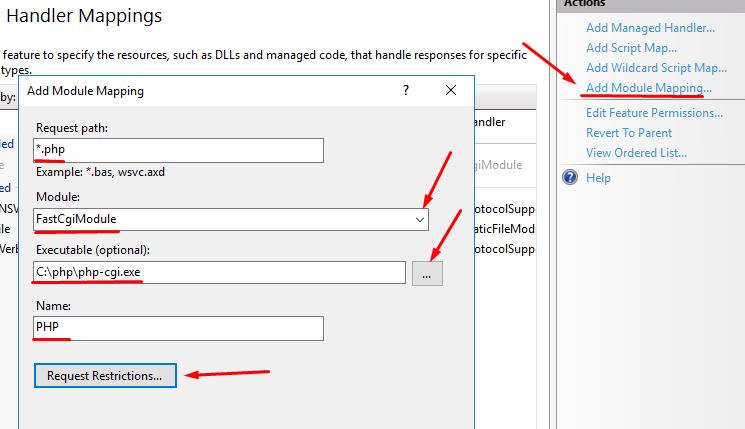
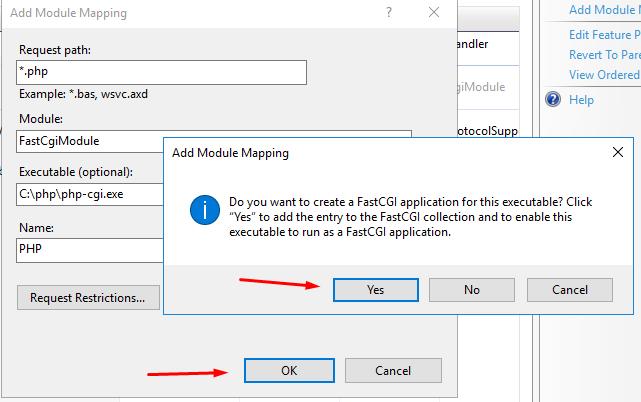
в списке Действий которого есть пункт меню «Добавить обработчик модуля». Заполните форму как на скриншоте и нажмите кнопку «Запросить ограничения»

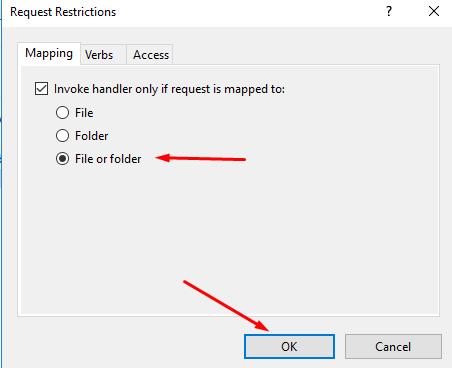
Выберите опцию «Файл или папка»

Нажмите «ОК», затем еще раз «ОК» на форме обработчика модуля и подтвердите создание действия.

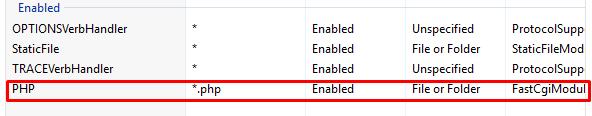
В списке обработчиков должен появиться вновь созданный:

Теперь давайте добавим настройку на уровне веб-сервера, чтобы файл index.php открывался как страница по умолчанию.
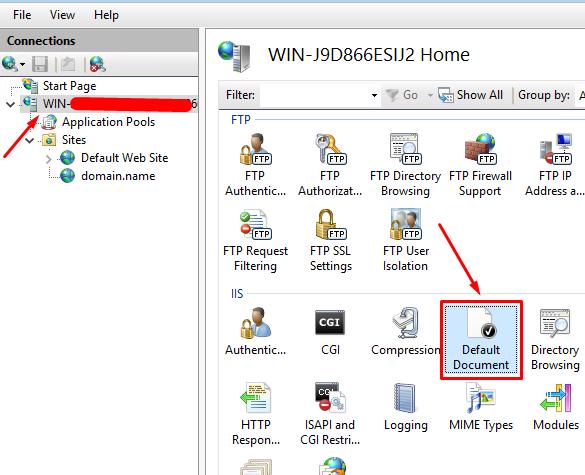
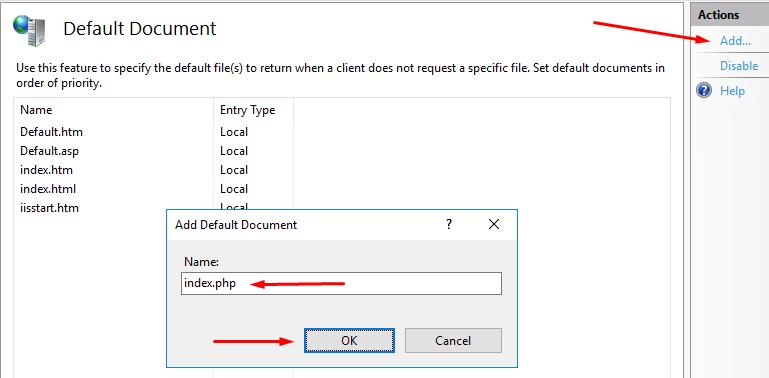
Для этого в меню сервера откройте «Документ по умолчанию»

выберите «Добавить» в списке действий, заполните поле Имя значением index.php и нажмите ОК

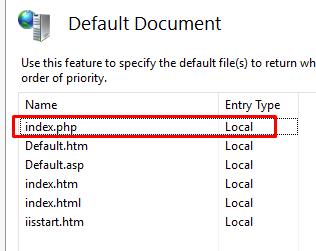
Результат

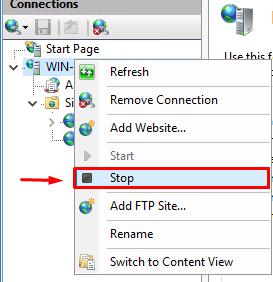
Вам необходимо перезапустить веб-сервер, чтобы применить все настройки. Для этого остановите его

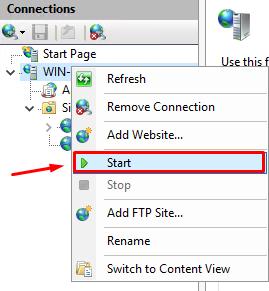
И запустите

Настроена интеграция веб-сервера с PHP.
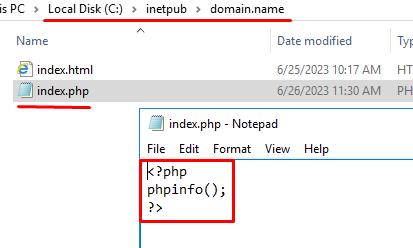
Давайте протестируем PHP-скрипт. Для этого в корневой папке сайта создадим файл index.php, откроем его в блокноте и добавим следующее содержимое
<?php
phpinfo();
?>

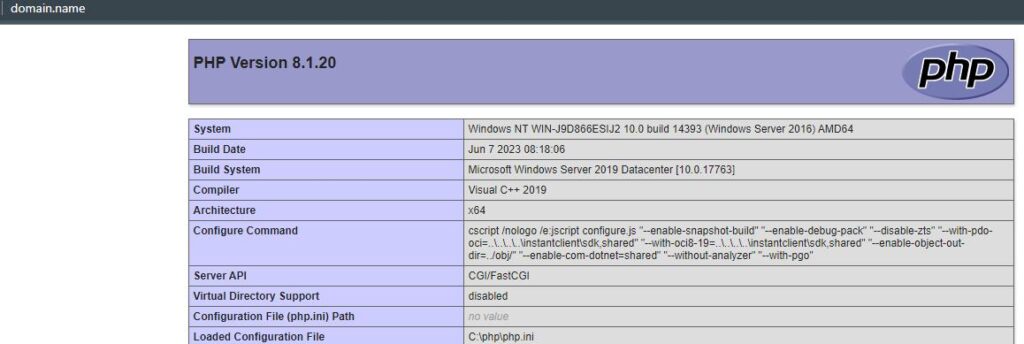
Сохраните файл и обновите сайт в браузере «http://domain.name/»
Должна появиться такая страница

Это означает, что PHP-скрипты успешно обрабатываются веб-сервером.
В этой статье мы узнали, как установить веб-сервер IIS на Windows Server, выполнить первоначальную настройку, интегрировать его с ранее установленным PHP и создать отдельный сайт в диспетчере IIS.
